Automating certificate management at scale
With automation solutions quickly becoming table stakes, I designed scalable, automated features to bring a new product up to customer standards.
Summary
Role
UX designer
Problem
Industry regulations are shortening the allowed validity period for certificates. Our customer’s big ask was for time-saving tools that would automate the process of discovering certificates in their networks and managing the increasing frequency of certificate lifecycle actions.
One way to set DigiCert about from competitors would be to solve this in an easy-to-use way that also worked at scale for customers with thousands of certificates. I was brought on to design solutions for the Automation Manager service in DigiCert ONE, a web app, and work on these problems.
Outcomes
By leveraging the lessons learned from earlier technology in an older platform, I was able to improve the user experience and offer a solution that works for customers of all sizes, including our largest enterprise customers who work with thousands of certificates.
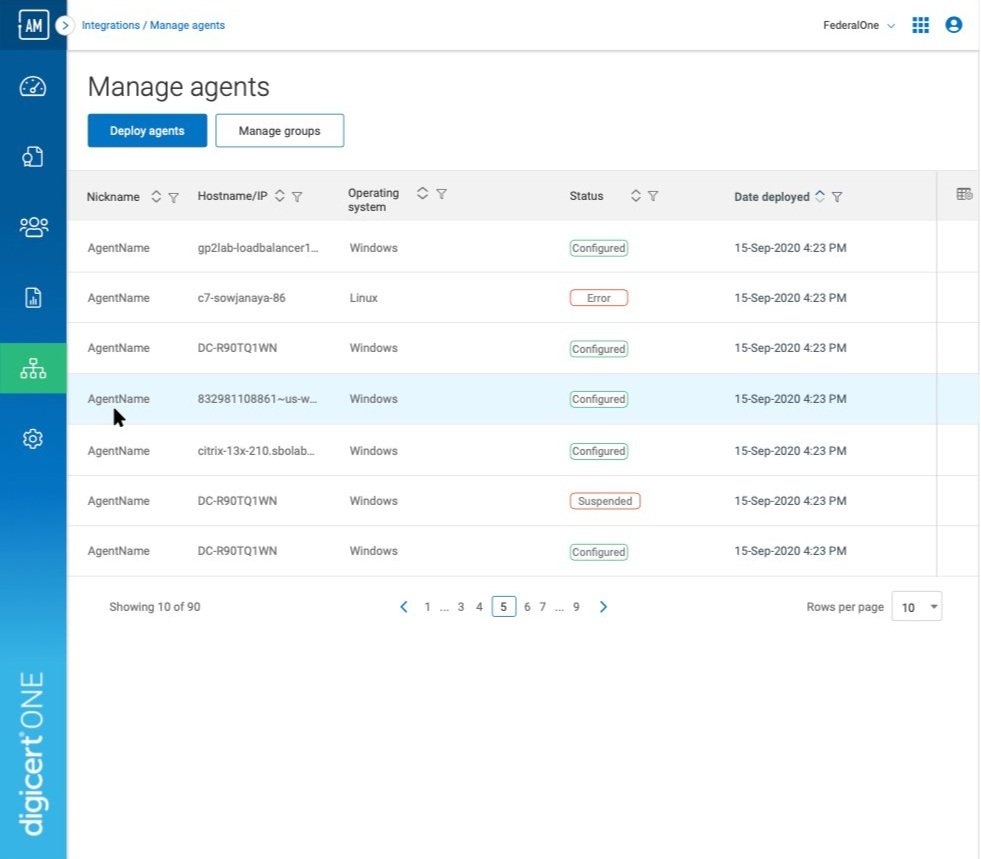
The starting point for deploying agents onto user’s servers to scan for existing certificates and import those certificates into the platform, DigiCertONE, for automated management.
All opinions are my own and do not reflect the views or position of DigiCert. To respect the project’s industry importance, additional details and visuals have been withheld. I’d be happy to discuss in a conversation.
Getting started
Preliminary research
I started with a surface-level knowledge of the technology, which was enough to know there was a lot I didn’t know. I took advantage of the generosity of PMs, engineers, and others who were more familiar with technology and its constraints to have several discussion calls to bring me up to speed. I also studied previous versions of automation solutions and looked at what worked and didn’t work for insight.
Design
Starting with words
Because there was a lot of complexity and a big time-zone difference between the engineers, PM, and I, I opted to put down in writing or flow charts most of the original ideas for how a user would move through an interaction and iterated on with evolving drafts before any visual design. This helped finesse requirements, identify new pages to be built, opportunities for error states and out-of-console communication
Challenges: Security and system feedback in bulk
My first approach at creating a way for users to deploy agents in bulk was tidy, easy to use, simple to implement—simply provide a spreadsheet template that users would download, populate, and then upload. Customers balked at some security aspects of having a document saved on their device that would have all of the information, including passwords for servers, that would be required. As a company built on trust, that was showstopping feedback and I killed that idea. I went back to the drawing board to design a way to collect sensitive information in the web-app that could also handle large amounts of information likely being pasted in from customer’s existing sources.
An early version of the table for users to add server details in bulk instead of uploading a spreadsheet (customers had security concerns).
As the project progressed, I ran into limitations with the table and designed enhancements like a sticky column option for easier scanning. This image shows an example of the annotations I created alongside visuals for engineers.
Another challenge was how to communicate errors in an effective, helpful way at the right level of specificity depending on where the user was in the platform. When you’re deploying hundreds of agents at once, dozens of them could have unique errors. I landed on a feedback system with what I called high, medium and close-up communication.
High level: Alert on the dashboard, a customer email
Medium level: An alert on the Manage Agents table page (one level deep from the dashboard), in a chart on a new dashboard widget
Close-up level: I introduced an issue management page with organized, detailed system feedback for communicating issues after deployment, and used feedback at the individual table cell level for pre-deployment issues.
Pre-deployment issue management: When a user tried to submit the table, the table would be checked for errors and they would presented with any rows that had issues. They could resolve the issues or deploy with issues from this screen.
I introduced a “Web Servers” dashboard widget and an alert for communicating deployment errors at medium and high levels of detail.
Close-up system feedback on the agent deployment issues page, with errors organized into categories for easy triaging
Agent deployment issues page with error categories open
Testing
From customer feedback on an earlier version of this technology in an older product, we learned that users wanted ways to personalize the agents that were deployed to map their internal names for the servers or network organization. I introduced the ability to create named groups of agents for users to add agents within and apply bulk actions (everything needs to work at scale!).
Example of designs showing how to manage groups from the agents table
Impact
I was able to deliver designs for implementation on schedule, even as technical constraints and research into the technology changed requirements along the way. The implemented solution helped the product team meet a key customer need with bulk and custom features lacking in previous iterations. Implementation is currently ongoing.
Learnings
Just because you can go deeper doesn’t mean you should. As I was learning about this technology, I realized there were diminishing returns on my effort to learn more details after a certain point. While there is always more to learn, as a designer, I knew when I had reached enough to get to work and to rely on my engineering teammates for information as needed after that.